emil

Aktuelle Situation:
Fast jedes Kind hat heute über Eltern oder Geschwister Zugang zu einem Smartphone, Tablet oder Laptop. Allerdings wissen nur die wenigsten Kinder darüber Bescheid, was das Internet ist und welche Möglichkeiten aber auch Gefahren es bietet. In den meisten kostelos ladbaren Apps kann man zusätzliche Level oder Gegenstände mit echtem Geld kaufen. Aber ist das den Kindern bewusst, wenn sie so etwas anklicken? In Schulen wird Cybermobbing immer mehr zum Thema. Wie kann man sich dagegen wehren, wenn man betroffen ist? Und wie verhält man sich auf Facebook oder in Chatrooms? Welche Daten kann ich angeben, was sollte besser mein Geheimnis bleiben? Wie findet man Informationen für ein Referat in der Schule? Was ist eigentlich ein Copyright? Diese und viele weitere Fragen wollen wir in unserem Projekt für Kinder verständlich beantworten.
Ziel:
Unser Projekt bringt Kindern den Bereich Internet spielerisch näher. Mit einer Kombination aus dem vertrauten Medium Buch und dem neuen Medium App erreichen wir eine deutlich höhere Motivation bei Kindern. Denn sie müssen nicht nur Inhalte lesen, sie haben auch die Möglichkeit das Thema noch einmal spielerisch zu erkunden. Außerdem ermöglicht es auch den Eltern, das Thema Internet unkompliziert anzusprechen. Sie können die Kinder zu Beginn alleine die ersten Schritte machen lassen und nach einiger Zeit dann nachfragen, was das Kind gerade tut und mit welchem Thema es sich beschäftig.
Projektbeschreibung:
Wir haben ein Kinderbuch konzeptioniert und illustriert, welches in verschiedene Ebenen unterteilt ist. Es beginnt mit einer Rahmenhandlung: dort wird erklärt, wie das Buch mit der App zusammen funktioniert und es tritt ein Erzähler auf, der die Kinder in das Thema geleitet. Dann folgt die Geschichte von Waldtieren, die das Internet auch nicht kennen. Im Laufe der Geschichte erhalten die Tiere dann ein Buch mit Informationen zum Internet. Dies ist die Informationsebene. Sie ist anders gestaltet als die Geschichte und jedes Kapitel hat ein bestimmtes Tier, welches die Kinder anleitet. Diese Ebene wechselt sich von da an immer mit der Geschichte ab. Die App ist dem Stil des Buches angepasst und sehr einfach zu bedienen. Die wichtigste Funktion ist das Scannen der Seiten. Ansonsten kann man die bereits abgeschlossenen Aufgaben und die Karte der Geschichte ansehen. Die Kombination der beiden unterschiedlichen Medien erreichen wir über eine Scanfunktion, welche direkt (ohne Bar-/QR-Code) die Buchseiten erkennen und dem entsprechenden Spiel zuordnen kann. Der Übergang zwischen Buch und App soll sehr einfach und fließend sein.
Ablauf:




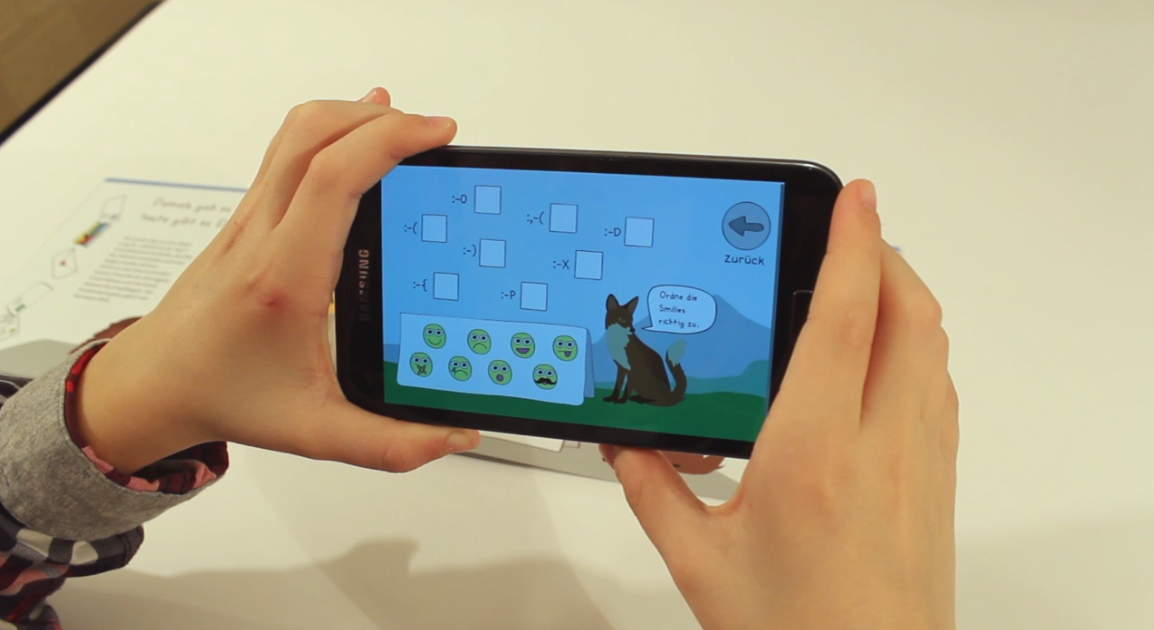
Prototyp:
Der Prototyp besteht aus einer Webseite, welche mit HTML5 und CSS responsiv progrmmiert ist. Diese wird mittels einer Webview in ein bestehendes Android SDK des Augmented Reality Anbieters Vuforia eingegliederd und ergibt eine Native Android Applikation. Das Vuforia ™ SDK ermöglicht es, Visions- basierte Augmented-Reality- Anwendungen zu erstellen. Es ist für Android, iOS sowie für Cross-Plattform-Spiel geeignet. In Stichpunkten sieht der Softwareablauf wie folgt aus. Die Kamera filmt ein Bild aus dem Buch ab welches im Image Converter ein abgespeichertes Bild mittels eines Trackers abgleicht. Die Video-Hintergründe werden Gerenderert und kommt als Bild vom Anwendungscode. Der Code liegt in der Gerätedatenbank. Mittels der Cloud-Datenbank wird das erkannte Bild einem festen Wert im Code zugeordnet. Wird ein Benutzerdefiniertes Ziele in der App ausgelöst geht des in die Webview auf die Webseite welche für den Passende Inhalt festgelegt wurde.