digital.id

Analyse
Die Faszination dynamischer Listen, welche sich auf Grund eines bestimmten Verhaltens laufend ändern, erschien uns interessant. Durch die Beschäftigung mit unterschiedlichen Listenformen, wie besipielsweise den „Elastic Lists“, bekamen wir einen Einblick in die Thematik. Daraufhin vielen uns die ständigen und scheinbar willkürlichen Änderungen der dynamischen und interaktiven Facebook Chatliste auf. Mit diesen Beobachtungen begann die Reise in die aufregende und verstörende Welt der Sozialen Medien im Internet.
Die Arbeit im Fach Application Design I begann mit der Suche nach innovativen Patterns. Ein Design „Pattern“ (engl.: Schema, Muster oder Modell) spiegelt ein bestimmtes, strukturiertes Verhalten einer Applikation wieder. Dieses Verhalten kann kaum auffallen und für ein ungeübtes Auge nahezu unsichtbar sein, verbessert jedoch die Interaktion und damit insbesondere die Gestaltung maßgeblich. Nachdem wir einige dieser Patterns ausgesucht hatten, wählten wir uns das für uns interessanteste aus und recherchierten nach ähnlichen Modellen und weiteren Beispielen.

Konzeption
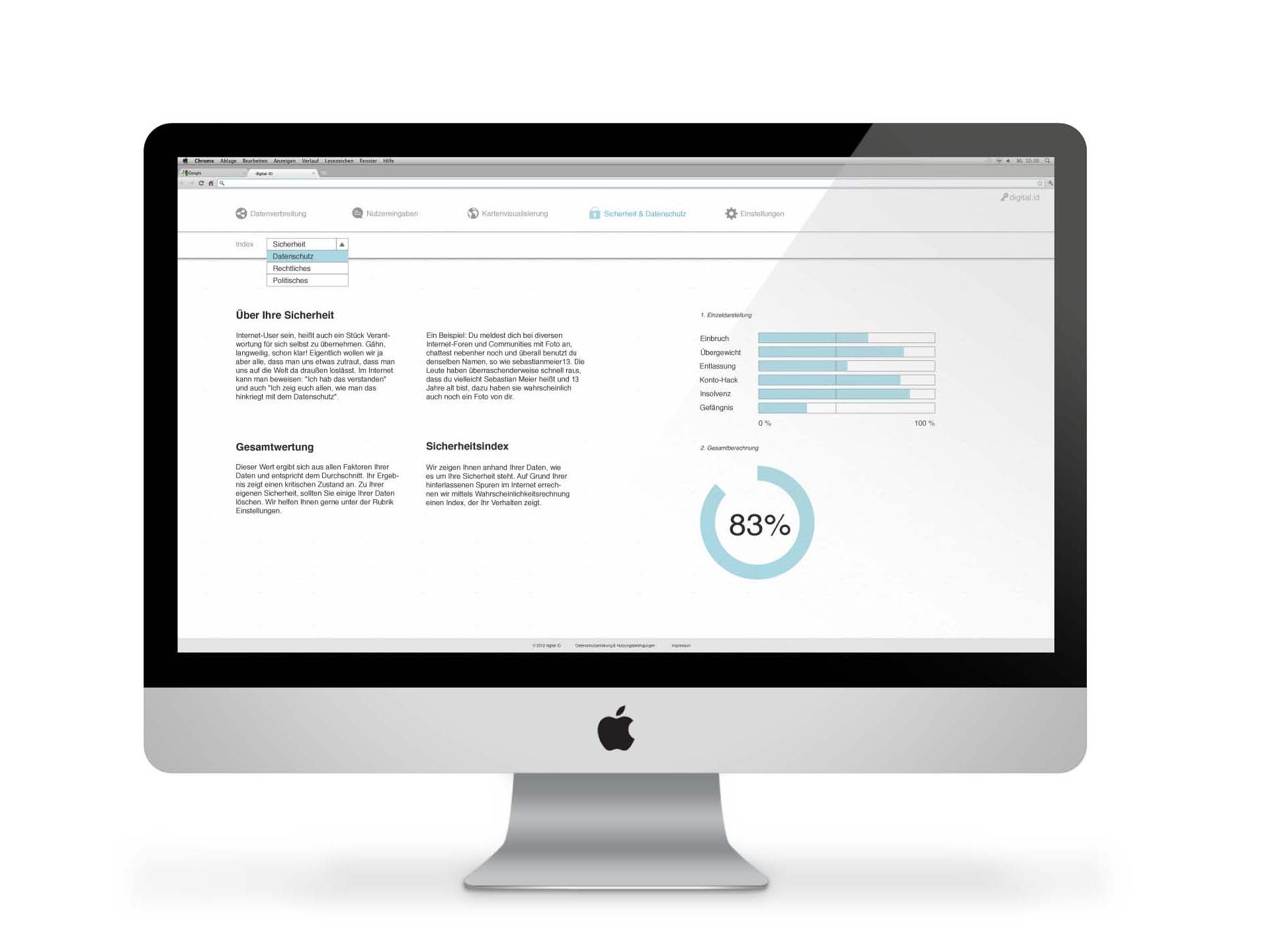
Die konzeptionelle Arbeit begann mit der Ausarbeitung einer geeigneten Informationsarchitektur. Auf Grund der in der Analysphase erhobenen Daten (Card Sorting, Persona) gelang es uns, ein einheitliches Konzept zu erstellen und die Problematik festzulegen. Der tendenzielle Wandel, in welchem sich das Web 2.0 gerade befindet, fordert uns vor allem dazu auf, unseren erlernten Individualismus ohne Rücksicht auf Verluste auszuleben. Gemeint ist hier die Selbstdarstellung über die modernen Massenmedien, die hauptsächlich über soziale Netzwerke funktionert.Die konzeptionelle Arbeit begann mit der Ausarbeitung einer geeigneten Informationsarchitektur. Auf Grund der in der Analysphase erhobenen Daten (Card Sorting, Persona) gelang es uns, ein einheitliches Konzept zu erstellen und die Problematik festzulegen. Der tendenzielle Wandel, in welchem sich das Web 2.0 gerade befindet, fordert uns vor allem dazu auf, unseren erlernten Individualismus ohne Rücksicht auf Verluste auszuleben. Gemeint ist hier die Selbstdarstellung über die modernen Massenmedien, die hauptsächlich über soziale Netzwerke funktionert.
Entwürfe & Variantenn
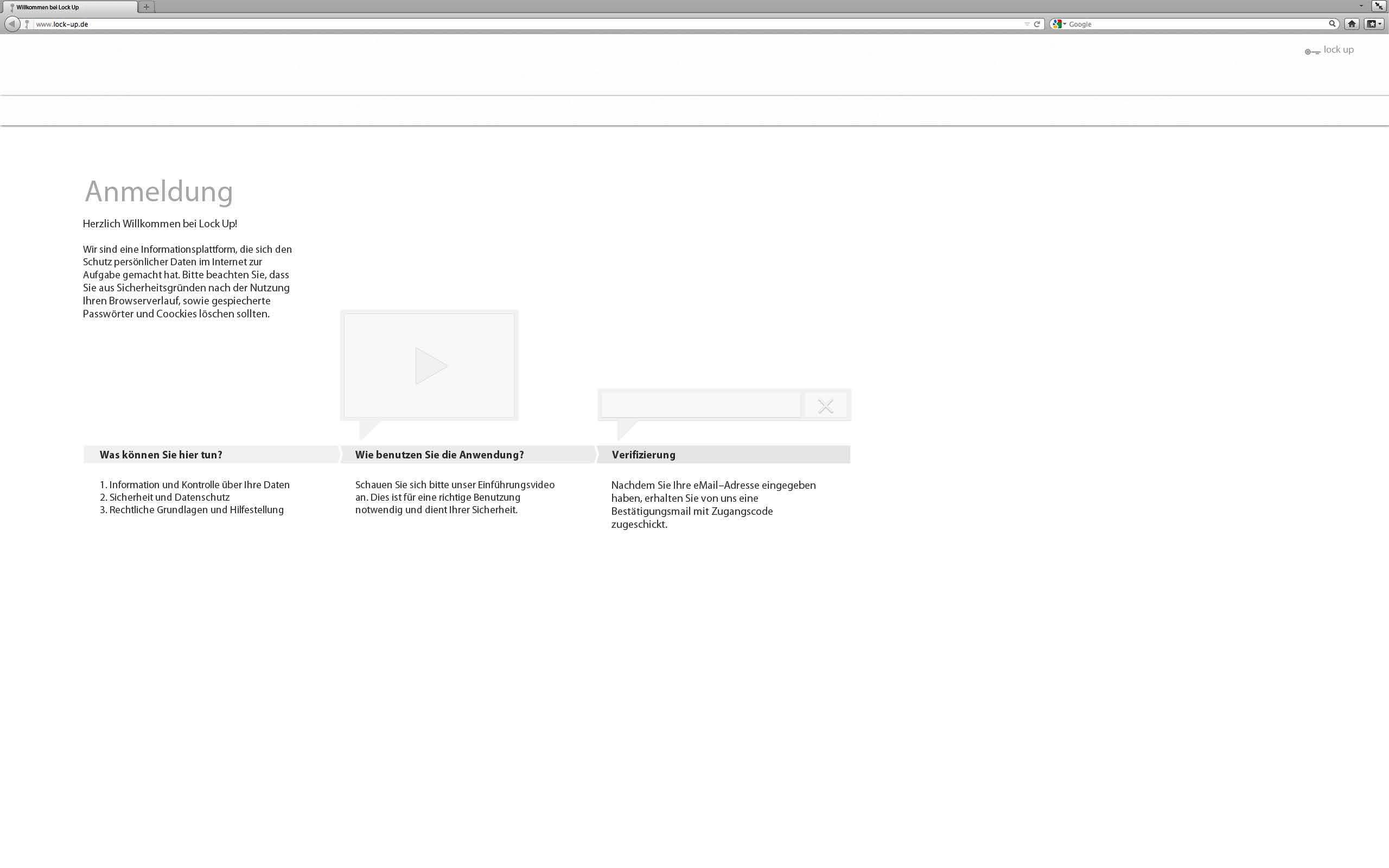
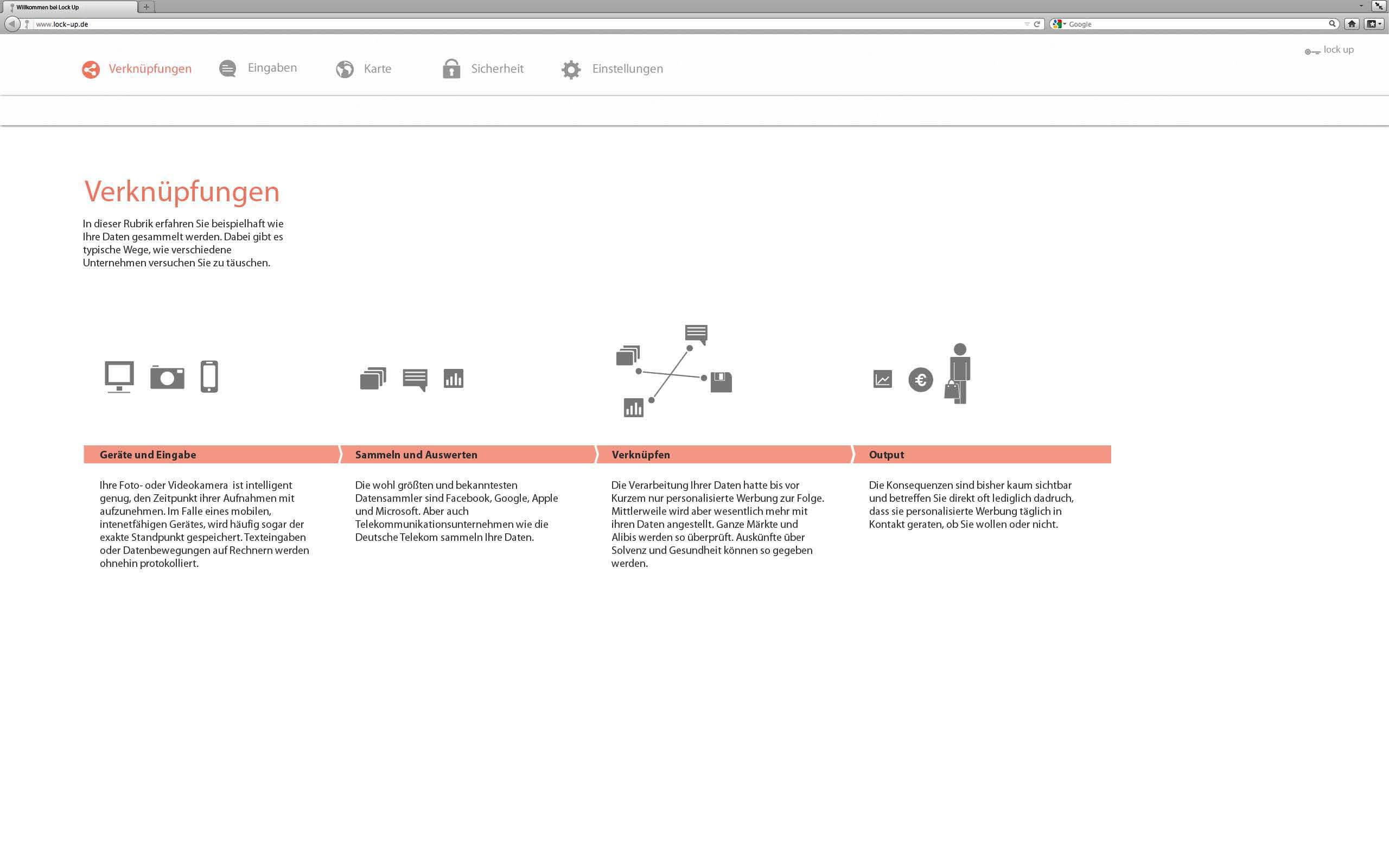
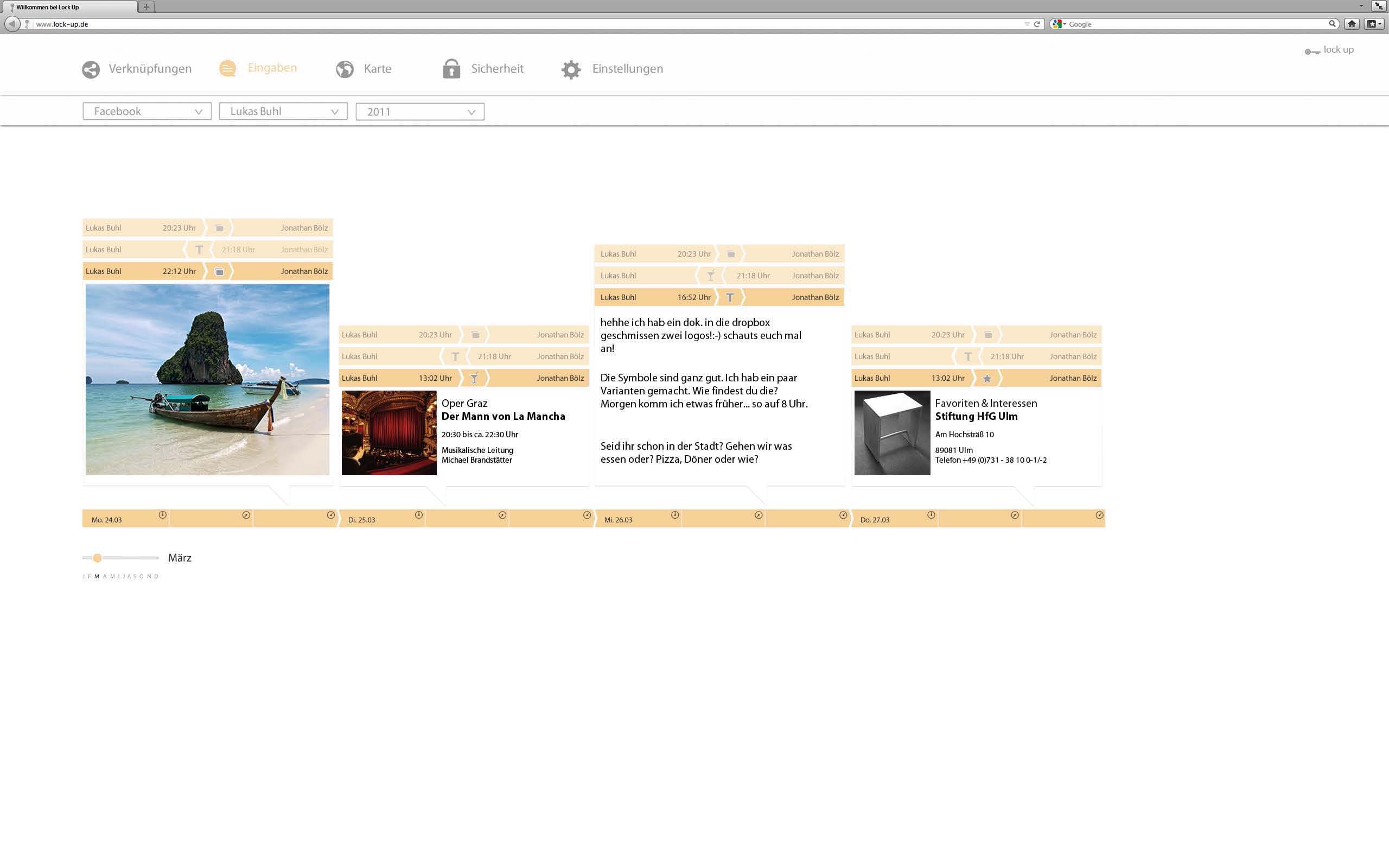
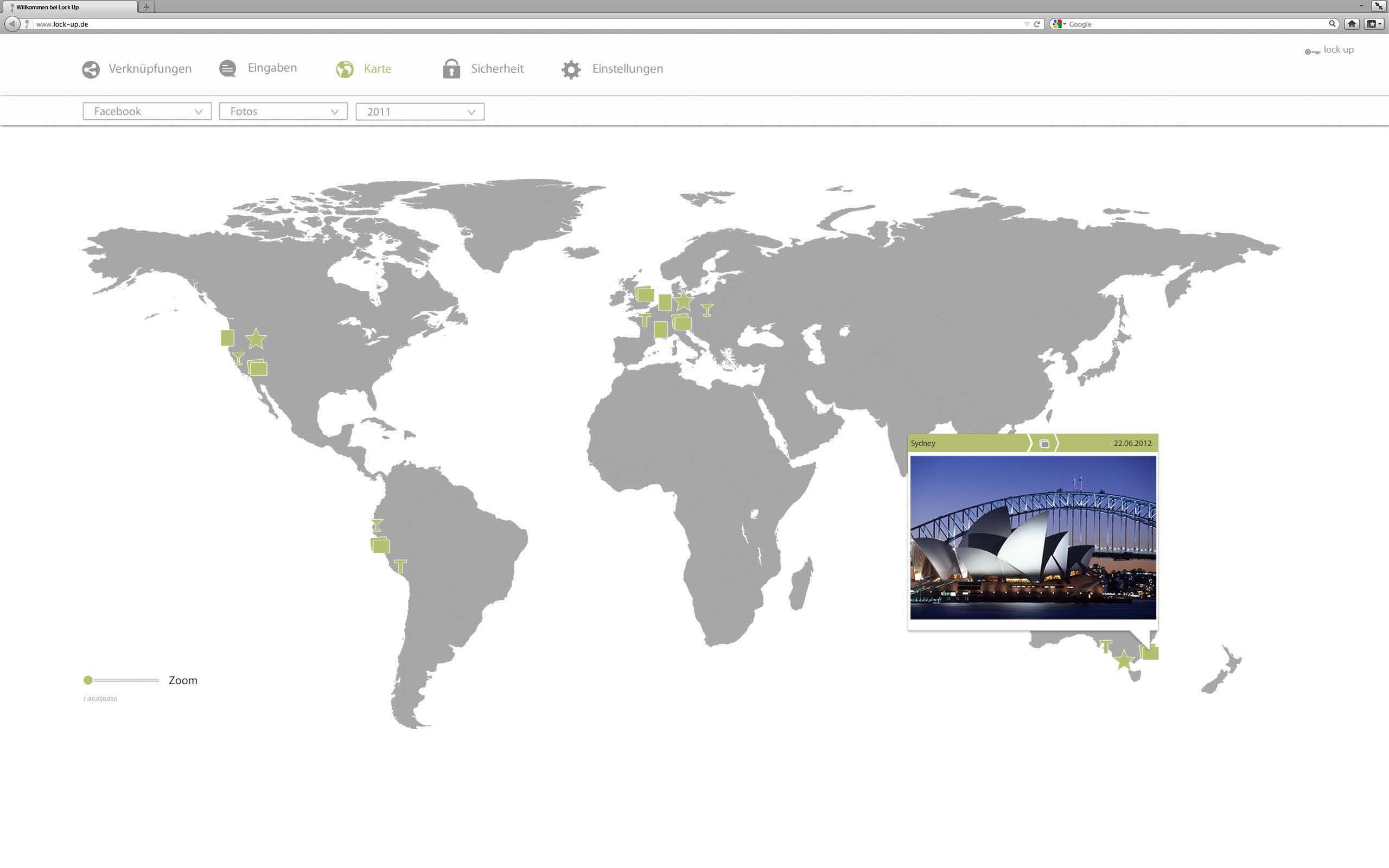
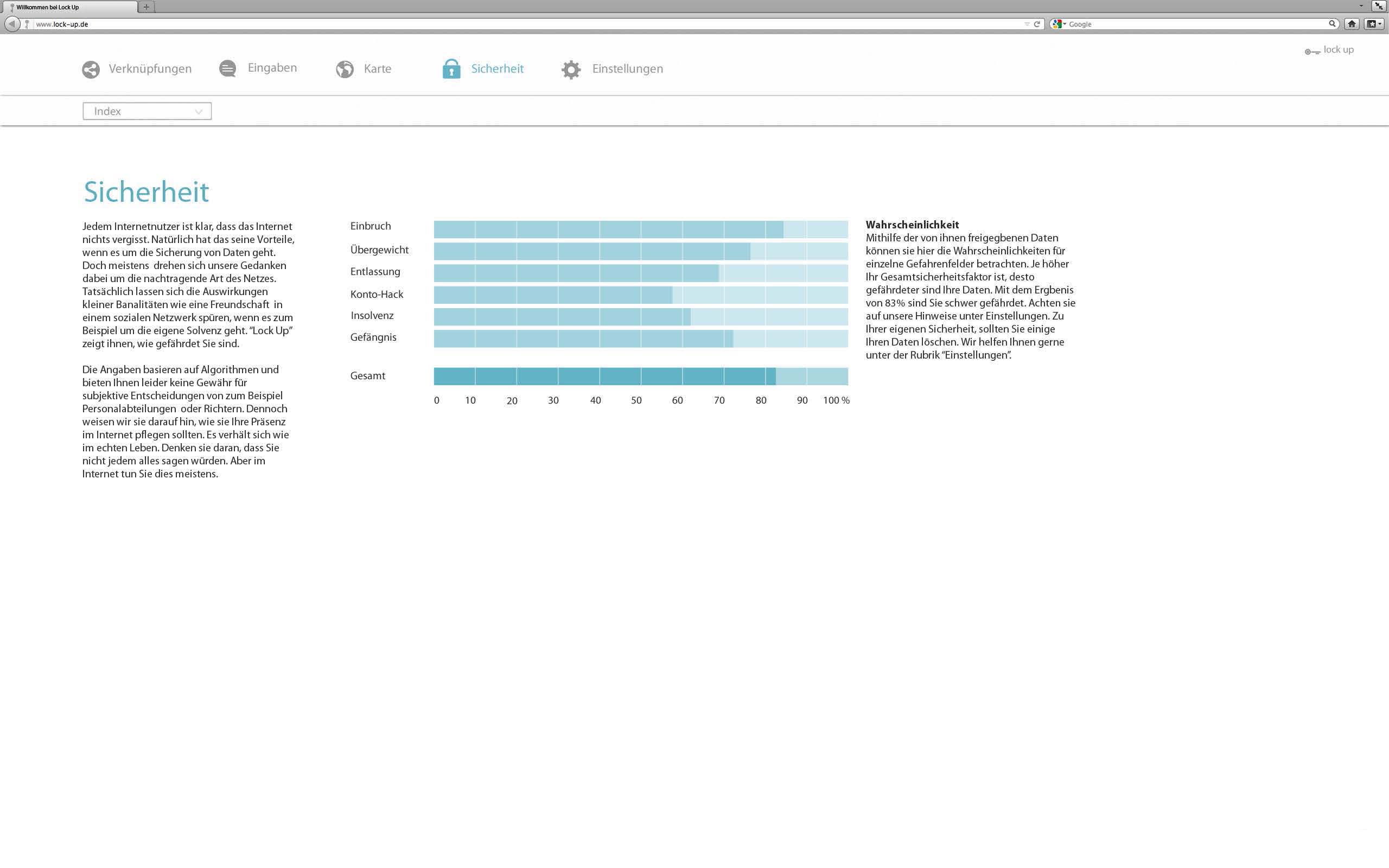
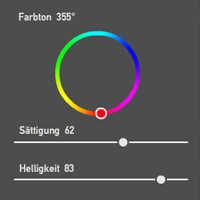
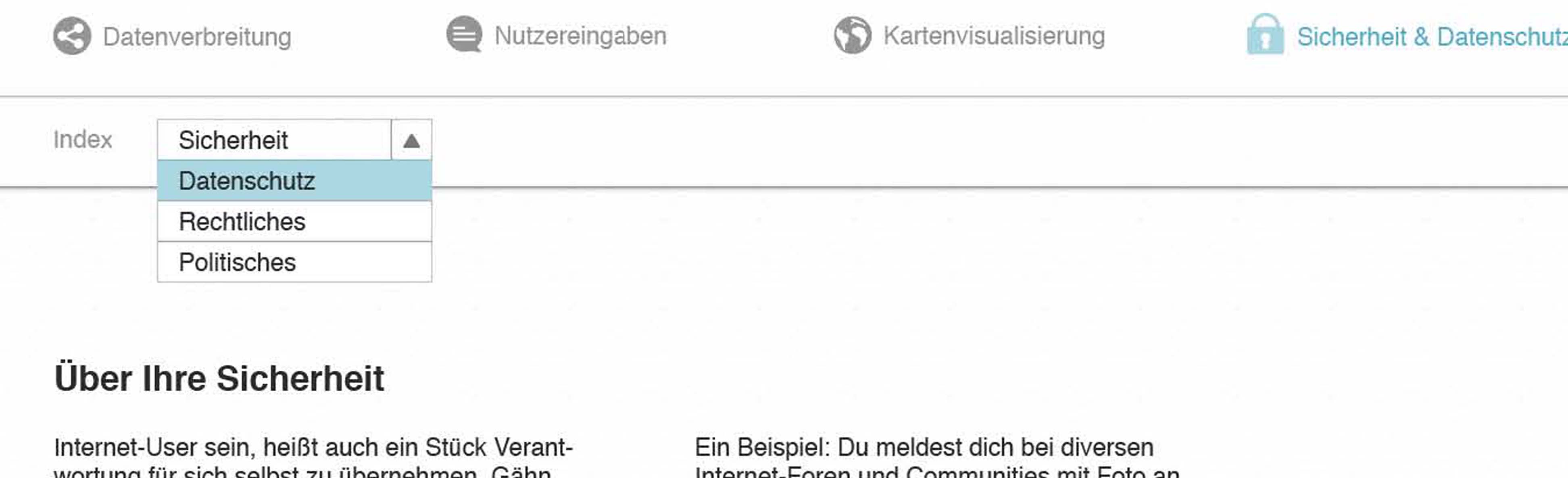
Mit Hilfe iterativen Vorgehens, entstanden unsere Entwürfe. In einigen Gestaltungszyklen experimentierten wir mit unterschiedlichen Parametern um visuelle und inhaltliche Hierarchien festzustellen und stetig zu verbessern. Nicht nur die ikonografische Darstellung, sondern auch das Wording, die Farbgebung und das Raster mussten mehrfach den differierenden Bedienungen angepasst werden. Jede Kategorie wird durch eine andere Farbe kodiert. Die Farbgebung ist nüchtern und soll so wenig wie möglich vom Inhalt der Anwendung ablenken. Seriösität und Transparenz auszustrahlen, war uns bei der Gestaltung der Application sehr wichtig. Das Gesamtbild sollte somit hell und freundlich sein. Für das optimale Verständnis und die schnelle Lernförderlichkeit wählten wir Icons in Ergänzung zur Typografie der Navigation.
Fertiger Entwurf